
コーディング代行.com トップ > 入稿方法
データ入稿までの流れ
STEP1
STEP2
お見積りのご送付
ご依頼いただいた内容をもとにお見積書を作成いたします。
お見積書のご用意が整いましたらメールにてお送り致します。
STEP3
入稿データをお送り頂きます。
入稿いただくデータをお送りください。
ご提示しましたお見積もり金額と納期日で納得いただきましたら、 デザインデータや仕様書など必要素材をご入稿いただきます。
入稿時のファイル形式
- ● Adobe Photoshop CS6 以降
- ● Adobe Illustrator CS6 以降
・画像にする文字はアウトライン化をお願いいたします。
・Illustratorで入稿される方はこちら
・Macで作成したデータは、ファイル名は英数字にし、拡張子をつけてお送りください。
デザインデータについて
仕様書にてディレクトリ構造をご記入ください。
画像フォルダやCSSファイルなどの格納位置のご指定もご記入ください。
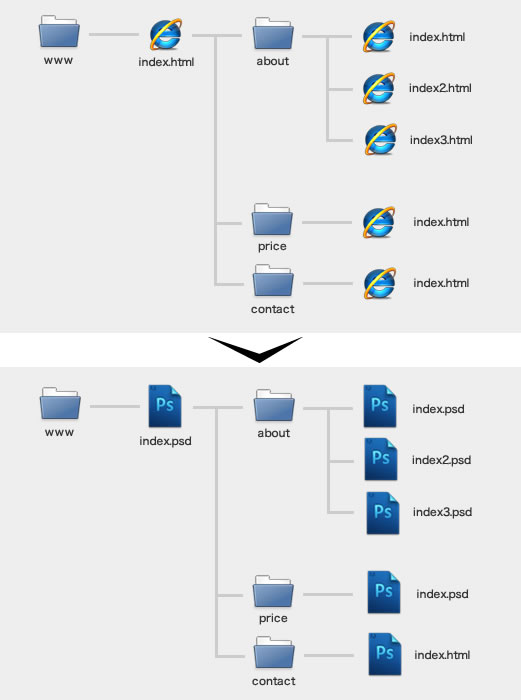
また、デザインデータのアウトラインを行った上、 サイト構造と同じ形で各フォルダに入れ、お渡し下さい。(※1)
※1ディレクトリ構造の例

仕様書について
下記の項目について、EXCELで指示をいただきます。(仕様書のダウンロードはコチラ)
| タイトル | タイトルタグに使用するタイトルをご記入ください。 |
|---|---|
| metaタグ keyword | metaタグに挿入するキーワードの指定がある場合はご記入ください。 |
| metaタグ description | metaタグの説明文に挿入する文章の指定がある場合はご記入ください。 |
| ディレクトリ名 (ファイル名) | フォルダ名、またはファイル名をご指定頂きます。 |
| 文字コード | 使用される文字コードをご記入ください。 ご記入が無い場合は「UTF-8」での制作になります。 |
| ターゲットブラウザ (動作対象ブラウザ) | IE、Edge、Firefox・Safali・Chromeの各納品時最新バージョンに対応いたします。 IE10以前など旧バージョンのブラウザに対応させる場合は、別途お見積りとなります。 |
| JavaScriptの有無 | JavaScriptの使用の可否をご記入ください。 |
STEP4
コーディング作業開始
デザインデータと仕様書の確認ができましたら、コーディング作業を開始します。
作業の進捗に応じて進行状況をお知らせします。
コーディングについて確認が必要な事項が発生した場合、弊社からご連絡させていただきます。
STEP5
お支払
■お支払い方法
銀行振込
※振り込み手数料は御社ご負担にてお願い致します
STEP6
納品
コーディング作業が完了いたしましたら、テストURLにてご確認いただきます。
納品完了メールにて、納品データをダウンロードいただけるURLをご案内いたします。